Créez un site web unique pour votre activité de freelance : découvrez les 9 étapes dans notre guide gratuit.
L’adresse e-mail saisie n’est pas valide.
Nous vous remercions de vous être abonné(e).
En saisissant votre adresse e-mail, vous reconnaissez avoir lu et compris notre Politique de confidentialité et acceptez de recevoir des communications marketing de la part de Squarespace.
Votre site web de photos sert de vitrine à votre activité. C’est pourquoi il est important que vous développiez une présence en ligne professionnelle avec des images de grande qualité. Pour ce faire, commencez par vous assurer que les photos que vous prenez sont de haute qualité pour qu’elles rendent bien en ligne. Bien sûr, cela vous demandera d’effectuer certaines modifications, aussi bien avant qu’après leur publication.
Passer à l’optimisation des images pour son site web
L’optimisation des images d’un site web nécessite plusieurs étapes et implique différentes options.
Exigences liées aux couleurs pour les images en ligne
Les exigences qui s’appliquent aux photos d’un site web ne sont pas les mêmes que celles qui s’appliquent aux photos imprimées. Par exemple, les tirages photo sont généralement caractérisés par des profils de couleur CMJN (cyan, magenta, jaune et noir). Ces couleurs correspondent aux encres utilisées pour imprimer les illustrations ou images en couleur. En revanche, les photos chargées en ligne doivent utiliser un mode couleur RGB (rouge, vert, bleu) avec un profil RGB standard (sRGB), afin de garantir que les images s’affichent avec un rendu net et naturel sur les navigateurs.
Taille des images
Les images partagées en ligne ne s’afficheront pas de la même manière en fonction de l’appareil que vous utilisez pour les consulter. Par exemple, les images consultées sur un écran d’ordinateur de bureau ou portable sont bien plus grandes que celles qui s’affichent sur un écran de tablette. De même, les images visionnées sur un écran de téléphone portable paraissent plus petites que sur les autres appareils. Par conséquent, les photos moins larges rendront moins bien sur un navigateur d’ordinateur, tandis que les photos avec de nombreux détails pourront sembler floues sur un téléphone portable.
Temps de chargement du site web
Le nombre d’images sur une page et leur taille influencent le temps de chargement de votre site web, c’est-à-dire le temps qu’il faut pour que le contenu soit accessible aux utilisateurs. Les grandes images mettent plus de temps à charger que les petites images. Si une page possède plusieurs images de grande taille, votre site web pourrait s’afficher beaucoup plus lentement, affectant ainsi le trafic et décourageant vos visiteurs avant même qu’ils ne puissent découvrir votre travail.
Exigences de formatage des images
Les services d’hébergement web n’ont pas tous les mêmes exigences de format de fichier. Par exemple, Squarespace prend en charge les extensions de fichier image les plus courantes (.jpg, .gif, ou .png). En outre, le nom d’un fichier image doit respecter certaines spécifications. Les fichiers importés sur Squarespace peuvent uniquement contenir des lettres, des chiffres, des tirets bas et des traits d’union. Si le nom des images importées contient des caractères spéciaux ou des signes de ponctuation, ces dernières pourraient ne pas se charger correctement.
Réduire la taille d’un fichier image
Pour optimiser ses images pour le web, il est indispensable de savoir comment réduire la taille d’une fichier image. Squarespace vous autorise à importer des images jusqu’à 20 Mo. Toutefois, nous recommandons que les images ne dépassent pas 500 Ko afin qu’elles se chargent plus rapidement sur le site.
Les applications de retouche photo vous permettent de réduire la taille des images. Pour ce faire, il vous suffit de réduire les dimensions d’une photo. Par exemple, une photo qui mesure 5 000 pixels de large restera nette à une taille de 2 500 pixels.
Une autre méthode consiste à compresser une image. Les photos au format JPEG conservent particulièrement bien leur netteté même lorsqu’elles sont compressées. Pour ce faire, utilisez des programmes de retouche photo. L’extension Squarespace, TinyIMG, peut vous aider à optimiser la taille de vos images et même les noms de fichiers et le texte de remplacement pour le SEO.
Améliorer la qualité des images
Les photos de haute qualité s’obtiennent avant même d’être publiées sur un site web. En effet, vous pouvez améliorer la qualité des images en calibrant les réglages de votre appareil pour obtenir des photos haute résolution. Plus précisément, il s’agit de régler une mesure nommée « point par pouce » (PPP) ou pixels par pouce. Les photos en haute résolution ne font pas moins de 300 PPP. C’est aussi la mesure idéale pour les photos à imprimer.
Lorsque vous importez des photos sur votre site web, assurez-vous qu’elles sont en haute résolution. Les sites web Squarespace possèdent un design réactif. Pour ainsi dire, vos photos sont automatiquement redimensionnées afin d’avoir un rendu de qualité sur tous les appareils.
Squarespace recommande également d’importer des images dont la largeur est comprise entre 1500 et 2500 pixels. Cette taille garantit que les images restent nettes même une fois redimensionnées.
Utiliser des outils de retouche photo
Nous ne parvenons pas tous à prendre la photo parfaite du premier coup. Il arrive qu’une photo au grand potentiel soit légèrement floue ou surexposée. Les outils de retouche photo vous permettent de corriger ces petites imperfections.
Grâce aux programmes de retouche photo autonomes, vous pouvez modifier vos photos avant de les mettre en ligne. Un grand nombre de programmes en ligne ou d’applications mobiles vous proposent de corriger vos photos directement depuis votre navigateur ou votre téléphone.
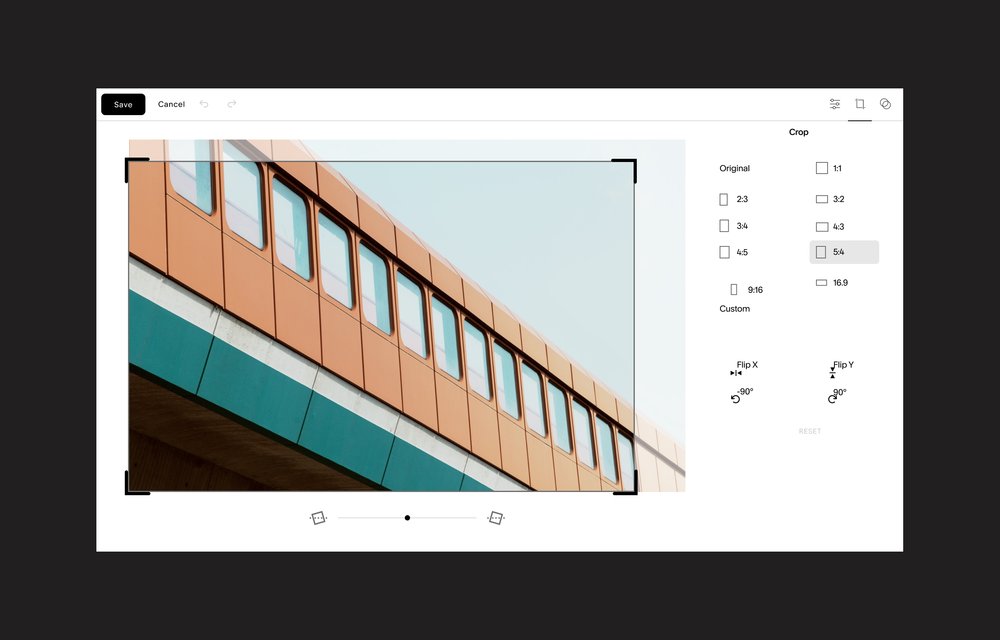
Squarespace offre une suite d’outils de modification au sein de son système de gestion de contenu (CMS) pour que les utilisateurs puissent ajuster le rendu de leurs photos sur leur site web. Dans la vue en galerie, vous pouvez contrôler la forme des images, ce que l’on nomme également la valeur de proportion. Il s’agit du rapport entre la largeur et la hauteur d’une image.
Avec le CMS, il est également possible de peaufiner l’apparence d’une photo en particulier. Parmi les options disponibles, la luminosité, le contraste et la saturation modifieront la couleur de vos photos ; la netteté et le flou modifieront la clarté de vos images, tandis que les hautes lumières et les ombres ajouteront de la profondeur et des contours.