Téléchargez un manuel gratuit, qui vous aidera à concevoir votre site en toute confiance.
L’adresse e-mail saisie n’est pas valide.
Nous vous remercions de vous être abonné(e).
En saisissant votre adresse e-mail, vous reconnaissez avoir lu et compris notre Politique de confidentialité et acceptez de recevoir des communications marketing de la part de Squarespace.
La présentation de vos photos sur votre site web est presque aussi importante que les photos elles-mêmes. Lorsque vous choisissez le design de votre site de photographie, réfléchissez à la taille et à la disposition qui conviennent le mieux à votre style. Assurez-vous ensuite d’avoir de la place sur votre site pour des informations importantes, par exemple pour réserver vos services.
Inspirez-vous des cinq exemples de template ci-dessous et suivez l’exemple d’une photographe professionnelle qui gère son activité sur Squarespace.
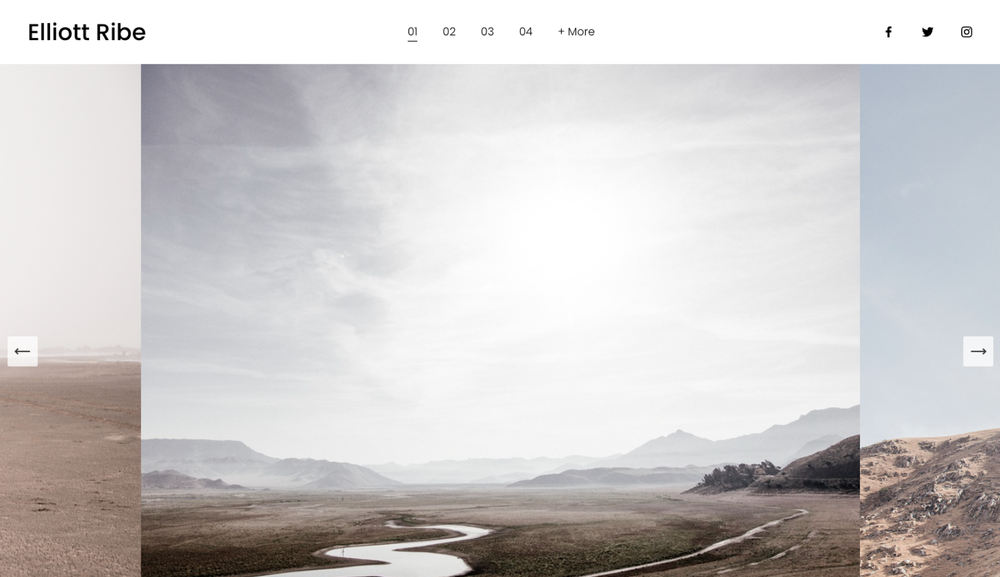
1. Elliott
Utilisez le template Elliott pour mettre en avant une photo à la fois afin que les visiteurs puissent apprécier pleinement l’image. Le design minimaliste du site vous oblige à être succinct. Vous pouvez ajouter plus de quatre images mises en avant, mais une sélection limitée permet aux visiteurs de toutes les voir.
Si vous souhaitez inclure une galerie supplémentaire ou d’autres pages, comme votre page Contact, vous pouvez les ajouter dans le dossier de navigation « +Plus ».
Prévisualiser le template Elliott
2. Ortiz
Si votre principal objectif est d’attirer de nouveaux clients et de prendre plus de rendez-vous, optez pour un design de site web qui fait à la fois office de portfolio et de CV. Une disposition comme celle de ce template de site web utilise l’espacement et le positionnement des photos afin de créer des espaces distincts pour les images du portfolio, les informations sur votre expérience et les liens permettant de réserver vos services.
Prévisualiser le template Ortiz
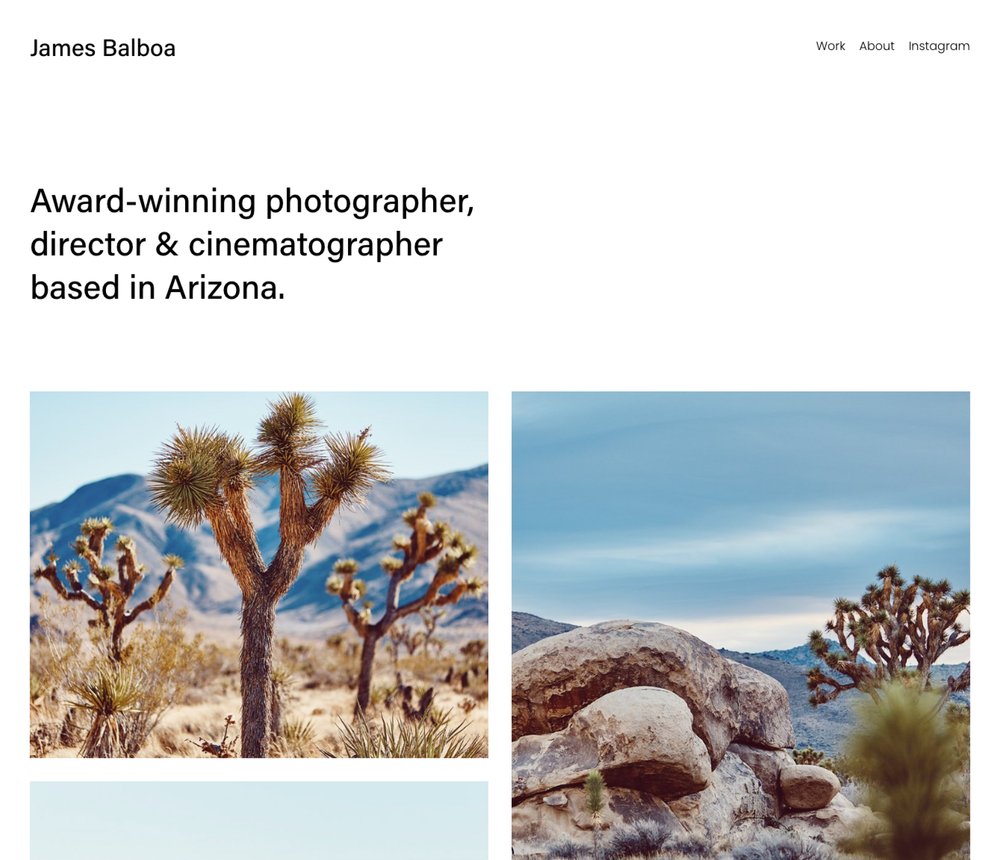
3. Balboa
Si vous photographiez différents sujets ou si vous explorez divers genres photographiques, un design de site web tel que celui du template Balboa vous donne la possibilité de présenter votre travail dans différentes sections. Dans chaque section, vous pouvez avoir plusieurs images mises en avant, un texte de présentation ainsi qu’un lien pour en savoir plus sur le projet.
La simplicité du design permet aux visiteurs de se concentrer sur le contenu le plus important du site web : les photos. Vous devez ainsi organiser votre travail de manière à offrir la meilleure expérience utilisateur possible.
Prévisualiser le template Balboa
4. Palmera
Si vous souhaitez tenir un blog de photographie ou donner plus d’informations sur vos projets photo, voici un bon exemple de la façon dont vous pouvez partager un aperçu de vos écrits et de vos photos en un seul endroit. Avec ce design, le visiteur peut facilement parcourir votre site et se faire rapidement une idée du sujet de chaque publication avant de rentrer dans les détails.
Prévisualiser le template Palmera
5. Quincy
Voici un autre design simple et élégant si vous êtes un photographe professionnel. Que vous soyez photographe de mariage ou que vous ayez une autre spécialité, cette disposition vous permet de placer au centre de votre page d’accueil une image mise en avant qui reflète votre style. Les visiteurs peuvent ensuite accéder à votre portfolio ou passer directement à la réservation.
Grâce à l’outil de prise de rendez-vous intégré, vos clients peuvent facilement fixer l’heure de la rencontre et reprogrammer le rendez-vous si nécessaire.
Prévisualiser le template Quincy
Exemples de clients Squarespace
De nombreux photographes professionnels utilisent Squarespace pour partager leurs dernières œuvres et développer leur activité. Dans l’exemple ci-dessus de la photographe Frauki, la page d’accueil est utilisée pour mettre en avant ses vidéos et ses photos. La barre de navigation permet d’accéder à sa boutique, à son blog et à ses partenariats avec des marques. En concentrant l’attention sur ses photos, elle s’assure que son site correspond toujours à son esthétique.
En savoir plus sur la façon dont Frauki et d’autres créateurs ont conçu leur site
Comment créer un site web de photographie
Si vous êtes prêt(e) à créer votre propre site de photographie, choisissez un créateur de site web et réfléchissez à ce que vous souhaitez inclure sur votre site.
Choisissez une disposition de site web qui présente vos photos de la meilleure manière possible.
Déterminez l’objectif de votre site web. Souhaitez-vous par exemple que vos clients réservent vos services ou une séance photo, vendre des tirages ou simplement mettre votre portfolio en ligne ?
Choisissez un nom pour votre site web et votre domaine. De nombreux photographes utilisent leur propre nom.
Choisissez des couleurs et des polices qui correspondent à votre personnalité ou à votre esthétique. Vous pourriez par exemple commencer par utiliser des palettes de couleurs qui reviennent souvent dans vos photos.
Ajoutez toutes les pages dont vous avez besoin, comme une page Contact ou À propos de moi.
Envie de créer votre site web ?