Téléchargez un manuel gratuit, qui vous aidera à concevoir votre site en toute confiance.
L’adresse e-mail saisie n’est pas valide.
Nous vous remercions de vous être abonné(e).
En saisissant votre adresse e-mail, vous reconnaissez avoir lu et compris notre Politique de confidentialité et acceptez de recevoir des communications marketing de la part de Squarespace.
Les logiciels de conception de sites web « no code » et « low code », qui n'utilisent pas ou peu de langage de programmation, ont révolutionné la façon dont les particuliers et les entreprises s’expriment en ligne. Au début des années 2000, les tout premiers outils de conception web « no code », comme Squarespace, promettaient aux utilisateurs de pouvoir créer un site web sans avoir aucune expérience professionnelle.
Les sites web sont rapidement passés d’outils de marketing de pointe à une norme de commercialisation et de communication dans la plupart des secteurs, et la concurrence a augmenté de manière exponentielle pour attirer l’attention des internautes. Désormais, quiconque se construit une présence en ligne est exigeant quant aux outils de conception qui lui permettront de créer de beaux sites web, suffisamment intuitifs tout en proposant quelque chose de nouveau, d'intéressant et d'attrayant.
Squarespace, l’un des leaders de l’espace de conception de sites web « no code » depuis 2003, a récemment réorganisé sa plateforme de webdesign. Elle est désormais optimisée par l’Éditeur intuitif, disponible sur Squarespace 7.1. Les possibilités offertes par Squarespace en matière de conception web ont gagné en fluidité, permettant ainsi aux entrepreneurs de créer des sites web d’exception qui reflètent leur vision personnelle ou celle de leur marque.
Dans cette publication, nous aborderons les bases du webdesign « no code », ses avantages et les fonctionnalités auxquelles les entrepreneurs doivent particulièrement s'intéresser au moment d'évaluer les différents outils de conception qui n'utilisent pas de langage de programmation.
Qu'est-ce que le webdesign « no code » ?
La conception de sites web « no code » permet aux particuliers et aux entreprises de créer des pages web à l’aide de principes de conception basiques et d’outils de disposition visuelle simplifiés plutôt qu’avec un code personnalisé comme HTML, CSS ou d’autres langages de programmation courants. Les plateformes de développement « low-code » proposent des outils similaires. L’utilisation d’un langage de programmation y est encouragée dans certains cas, mais ce n’est pas l’outil principal de conception.
À qui sont destinés les outils de de webdesign « no code » ?
Tout le monde ou presque peut tirer parti d'une plateforme « no code » ou « low code », mais les entrepreneurs et les petites entreprises sont ceux qui ont le plus à gagner en investissant dans un site web dépourvu de langage de programmation. L'apprentissage de ce dernier prend du temps et souvent, les entrepreneurs, alors qu'ils s'efforcent de lancer leur activité, ne disposent pas de la trésorerie nécessaire pour faire appel à un développeur professionnel qui s'occupera de leur présence élémentaire en ligne.
Quelqu'un qui, par exemple, lance une entreprise indépendante, peut passer par le « no code » pour mettre en place un site web portfolio présentant des images et des exemples de travaux antérieurs. Nombreuses sont les plateformes « no code » comme Squarespace qui ont aussi des produits d'eCommerce et de planification pour permettre aux indépendants et aux petites entreprises de se constituer une audience sans avoir à faire appel à un développeur qui programmerait sur mesure ces fonctionnalités.
À quels défis s'attendre dans la conception de sites web « no code » ?
Pour bon nombre d’équipes de webdesign de l’époque, les sites « no-code » d’apparence exceptionnelle dans les aperçus ne donnaient finalement pas le résultat escompté. Cela les a incitées à créer des sites web personnalisés, ou à faire appel à des développeurs pour personnaliser les éléments de programmation. Il était alors plus difficile de faire évoluer les sites web.
Toutes les technologies ont leurs limites, mais les entrepreneurs qui conçoivent un site web pour la première fois ont intérêt à appréhender quelques concepts essentiels pour réussir leur webdesign « no code ». Comprendre ces fonctions fondamentales est la clé pour trouver les outils qui leur permettront de créer le site web de leurs rêves.
Cependant, malgré les promesses faites par les plateformes de webdesign « no code », on rencontre souvent des surprises à la croisée de la technologie et de la conception. Dans cette publication, nous examinons les fonctionnalités « no code » indispensables aux entrepreneurs pour que ce qu'ils attendent de leur site web soit en phase avec la réalité.
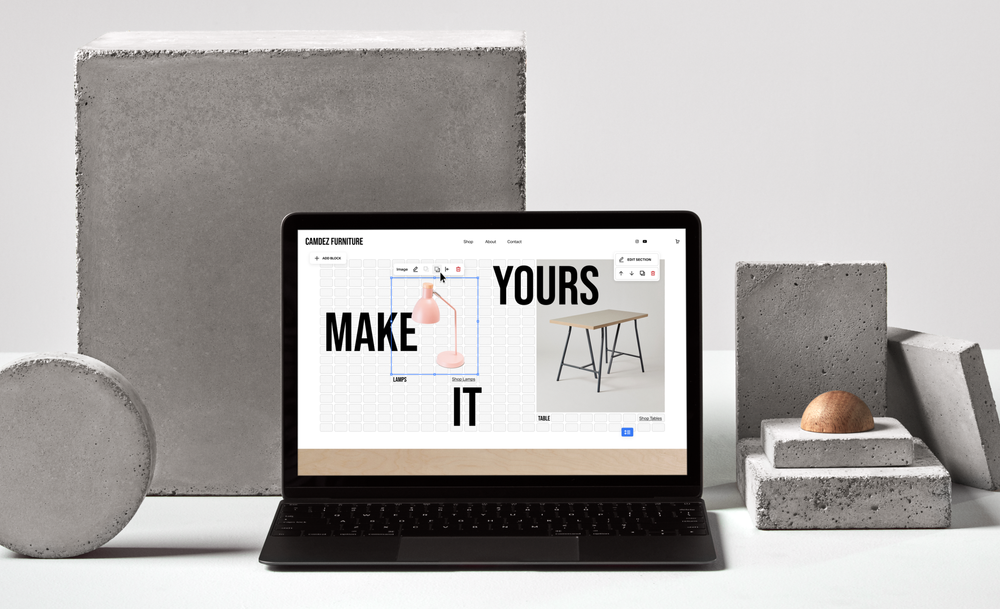
1. Conception par glisser-déposer
Les plateformes dépourvues de langage de programmation ont souvent recours aux fonctions de glisser-déposer. Elles permettent aux concepteurs de sites web d’ajouter des éléments de page tels que du texte et des images directement dans la disposition des pages. Cette expérience de conception intuitive fait du glisser-déposer une option attrayante pour les créateurs de sites web en herbe qui utilisent un système de gestion de contenu (CMS) pour la première fois.
Les éditeurs de sites web qui fonctionnent par glisser-déposer disposent souvent d'un menu d'options de contenu, notamment :
Texte et colonnes
Images
Videos
Boutons
Formulaires personnalisés
Blocs d’espacement
La plupart des webdesigners s'attendent à ce que les outils de glisser-déposer leur donnent la liberté d'organiser les éléments du site web exactement comme ils veulent qu'ils apparaissent sur le site final publié. De nombreux outils CMS s'appellent même « What You See Is What You Get » ou WYSIWYG (en français : « Ce que vous voyez est le résultat final »).
La réalité d’un site web élaboré grâce à un outil de glisser-déposer est plus compliquée que ne le laisse paraître la simplicité de l'interface utilisateur. Le fonctionnement des outils de conception par glisser-déposer repose souvent sur un système rigide de lignes et de colonnes qui manque de souplesse lorsqu'il s'agit de répondre à des besoins de conception complexes, et qui présente des limites en termes de déplacement des différents éléments d'un site.
Déplacer des images et du texte dans un éditeur peut s'avérer difficile. La complexité de fonctionnement, parfois difficile à surmonter, peut alors mener à un sentiment de frustration au moment de transposer une vision créative en ligne.
Il est conseillé aux web designers en quête d'un outil de conception flexible, sans langage de programmation, de se tourner vers des outils dotés d'une fonctionnalité de disposition en grille, comme celle de l'éditeur intuitif de Squarespace.
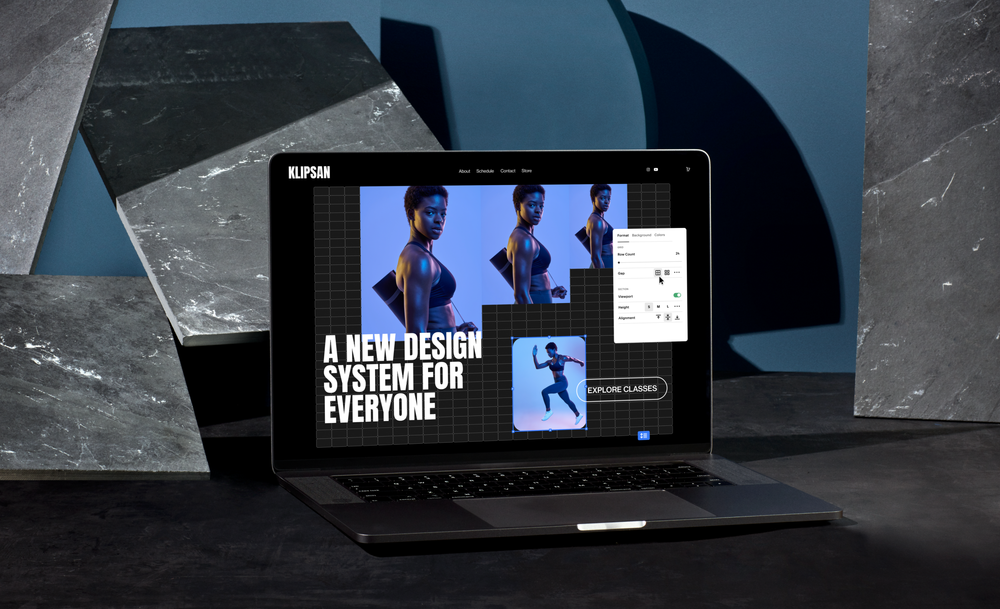
Qu’est-ce qu’une disposition en grille ?
Le modèle de disposition en grille (CSS Grid Layout) est un outil d'édition web qui permet aux concepteurs de sites web qui ne maîtrisent pas le langage de programmation d'organiser les différents éléments web de façon plus intuitive, sans recourir au système contraignant de lignes et de colonnes sur lequel reposent en général les outils de conception par glisser-déposer.
Les dispositions en grille permettent aux web designers débutants de personnaliser plus facilement le design de leur site web grâce à des fonctionnalités de glisser-déposer plus réactives. Ainsi, il y a moins de surprises au résultat final, lors de la mise en ligne du site. La possibilité de redimensionner et d'aligner facilement les éléments d'une page sur une grille offre davantage de souplesse pour créer un site d'aspect professionnel sans avoir recours à un langage de programmation.
Les utilisateurs d’outils dotés d’une disposition en grille ont tout intérêt à se familiariser avec les notions de base du design visuel et de l’expérience utilisateur afin d’offrir à leurs visiteurs un site web attrayant. Il s’agit :
La hiérarchie visuelle : c'est une technique de conception qui présente les éléments visuels de façon à ce que l'œil puisse mieux les lire.
L'alignement : c'est l'organisation des éléments sur la page pour qu'ils apparaissent de manière uniforme et symétrique.
Les blancs : pour que les pages ne paraissent pas surchargées, il faut laisser suffisamment d’espace vide à l'horizontale et à la verticale.
Le tout dernier éditeur intuitif glisser-déposer de Squarespace utilise une disposition flexible en grille qui permet à quiconque de faire glisser, de déposer et d'organiser facilement des éléments de page pour créer des designs de site web uniques sans transiger sur la convivialité.
Ces techniques de design, associées à des outils comme l'éditeur intuitif, permettront aux nouveaux web designers de créer des sites web uniques, esthétiques et fonctionnels, destinés à présenter leur concept ou leur activité.
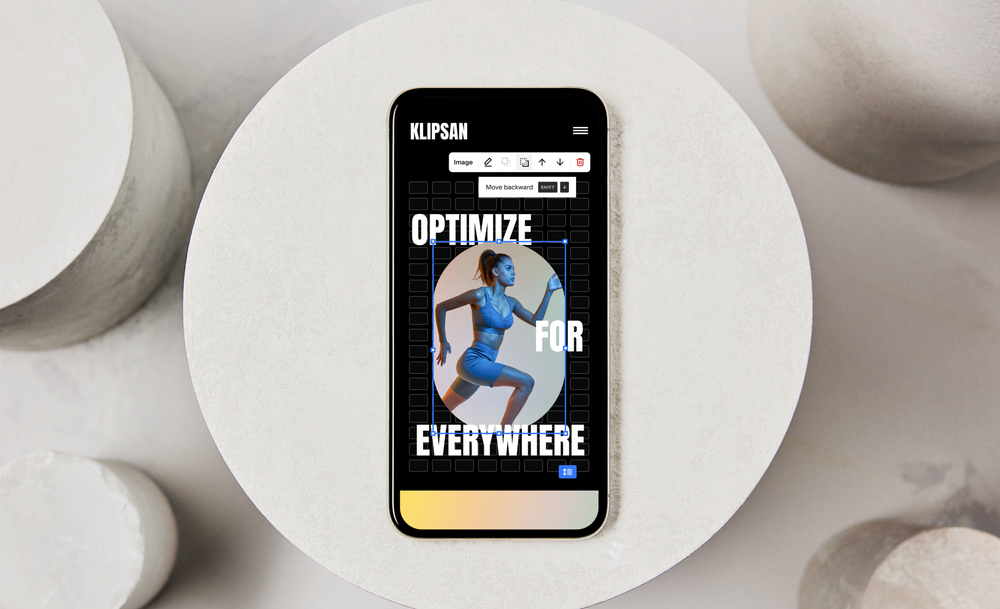
2. Design adapté aux appareils mobiles
Les web designers qui n'utilisent pas de langage de programmation sont confrontés à une difficulté : celle de créer des sites web à la fois esthétiques et fonctionnels sur les ordinateurs de bureau comme sur les appareils mobiles. Les utilisateurs d'outils de conception de sites web, d'applications ou d'e-mails par glisser-déposer ont pour la plupart ressenti cette frustration qui accompagne l'échec d'un rendu sur mobile alors que le site web est réussi sur ordinateur.
La dernière chose qu'un entrepreneur ou un créateur souhaite, c'est une disposition et un design de site web esthétiquement réussis qui bougent ou plantent dès qu'une personne les visualise sur mobile. Certains problèmes empêchent les visiteurs du site d'accéder aux informations et d'agir, ce qui augmente le taux de rebond d'un site web. Parmi ces problèmes, on note les visuels coupés, les espacements incohérents, les séparations de mots ou les longueurs de page hyper-étendues.
Qu'est-ce qu'un design adapté aux appareils mobiles ?
Un design qui s'adapte aux appareils mobiles, c'est une conception de site web qui tient compte des différentes dimensions dans la disposition des pages et des capacités de vitesse sur appareils mobiles.
Contrairement à la conception des applications mobiles et à leur caractère natif (elles sont conçues pour être utilisées sur des appareils mobiles), celle des sites web adaptés aux appareils mobiles tient compte de l'ajustement d'une page web pour faciliter son utilisation sur mobile.
Voici quelques exemples de la façon dont les sites web réagissent aux modifications de la disposition sur mobile :
Condensation ou suppression de blocs de texte de la vue mobile
Modification des paramètres d’image pour qu’ils s’ajustent automatiquement à la taille du navigateur web
La plupart des outils de webdesign « no code » sont capables de créer des sites web adaptés aux mobiles.
Pourquoi l'adaptation du design aux appareils mobiles est-elle importante ?
La plupart des gens utilisent leurs appareils mobiles pour naviguer sur Internet : plus de la moitié du trafic total des sites web provient d'un appareil mobile. Créer un site qui s'adapte aux appareils mobiles permet d'offrir une expérience visuelle cohérente et de grande qualité à ses visiteurs :
En présentant sur ordinateur comme sur mobile une vitrine cohérente de la marque
En faisant remonter les informations pertinentes dans des endroits plus visibles
La majorité des requêtes des moteurs de recherche se faisant sur les appareils mobiles, les web designers en quête de plateformes n'utilisant pas ou peu de langage de programmation doivent envisager des outils qui facilitent la création d’un site web esthétique, fonctionnant aussi bien lorsqu’il est consulté sur les smartphones que sur les tablettes. En outre, les moteurs de recherche bien connus donnent la priorité à l’expérience des sites web sur mobile dans leurs algorithmes de classement, une pratique qu'on connaît sous le nom d'indexation orientée mobile.
Les créateurs de sites web et les entrepreneurs doivent envisager d’investir dans des solutions « no code », configurées de façon à opérer une transition fluide et automatique d'un ordinateur de bureau à un appareil mobile. Cela permettra aux clients potentiels et existants de trouver ce qu'ils recherchent et d'améliorer le référencement naturel à long terme de la marque.
L'Éditeur intuitif permet de créer facilement une belle expérience sur site web, qu'il soit consulté sur un ordinateur ou un appareil mobile. Ses outils de prévisualisation et d'édition permettent aux utilisateurs de passer d'un aperçu à l'autre (mobile et ordinateur), et d'apporter facilement des modifications aux deux vues. Les web designers peuvent également modifier les expériences sur mobile et sur ordinateur indépendamment les unes des autres, et ainsi ne plus avoir à sacrifier leur conception pour ordinateur au profit d'une meilleure expérience sur mobile. Cela signifie que lorsque le moment viendra de publier le site web, il n’y aura pas de surprises quant à l’expérience du site web sur mobile.
3. Fonctions et fonctionnalités prédéfinies
Les outils de conception web « no code » offrent aux utilisateurs un moyen d'expression personnel ou pour leur marque par le biais de choix de conception précis tels que les polices, les couleurs et les formes. Toutefois, certains se sentiront peut-être limités par les fonctions de site prédéfinies des outils « no code » qui ne reflèteront pas de façon satisfaisante leur vision créative.
Les créateurs de sites web qui n’utilisent pas de langage de programmation sont souvent dotés de modèles de page ou de section prêts à l’emploi qui facilitent et accélèrent la configuration du site web. Ils risquent toutefois de paraître restrictifs aux yeux des créateurs et des entrepreneurs qui cherchent à différencier leur marque. Une personne qui entreprend d’ouvrir un nouveau studio de yoga sur un marché concurrentiel, par exemple, voudra conserver la convivialité habituelle d’autres sites de studios de fitness, mais aussi faire entendre la voix unique de sa marque en y intégrant des couleurs et des formes personnalisées, ou des animations illustrant les postures que les participants s’attendent à voir dans le cours.
L'éditeur intuitif privilégie la créativité en permettant aux entrepreneurs de créer un nouveau site web dans lequel des fonctionnalités pourront être intégrées et personnalisées : menus, flux de réseaux sociaux et même graphiques destinés à raconter l'histoire d'une marque ou d'un produit spécifique.
Pour capter l'attention du public en ligne, il faut plus qu'une disposition prête à l'emploi. Certains outils de création de sites web, comme Squarespace, offrent la possibilité de personnaliser des fonctionnalités prédéfinies, notamment :
Blocs de défilement
Effets de la barre de navigation
Blocs Accordéon
Formes d'image
Styles de bouton
Un consultant SEO indépendant, par exemple, peut illustrer la valeur de ses services en associant des fonctionnalités prédéfinies de l'éditeur intuitif, comme des graphiques linéaires personnalisés montrant la croissance du trafic naturel issu des moteurs de recherche, ou des logos et des témoignages de clients satisfaits. Grâce à l'éditeur intuitif, les entrepreneurs de tous secteurs peuvent exprimer leur créativité et raconter l'histoire unique de leur marque, le tout sans quitter Squarespace.
Les propriétaires de sites web peuvent utiliser ces outils pour exprimer la personnalité unique de leur marque et se démarquer des sites concurrents.
Concevoir un beau site web sur une plateforme « no code » ne doit pas se transformer en jeu de devinettes. Les web designers doivent se sentir libres de pouvoir créer et explorer différentes façons de rendre leurs sites web uniques, sans se soucier de savoir si le produit final sera conforme à leur vision.